Javascript Image Processing
This was one of the first projects I worked on when I was learning about HTML5/javascript and image processing.
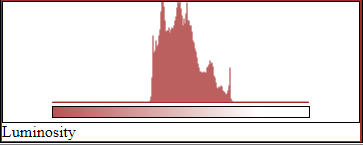
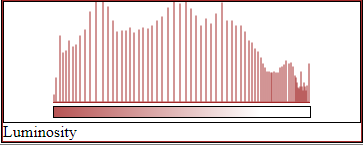
Initially, I wanted to learn about Histogram Equalization, which basically brings out the details in images where an image with a lot of similarly-shaded pixels.
Before/After:




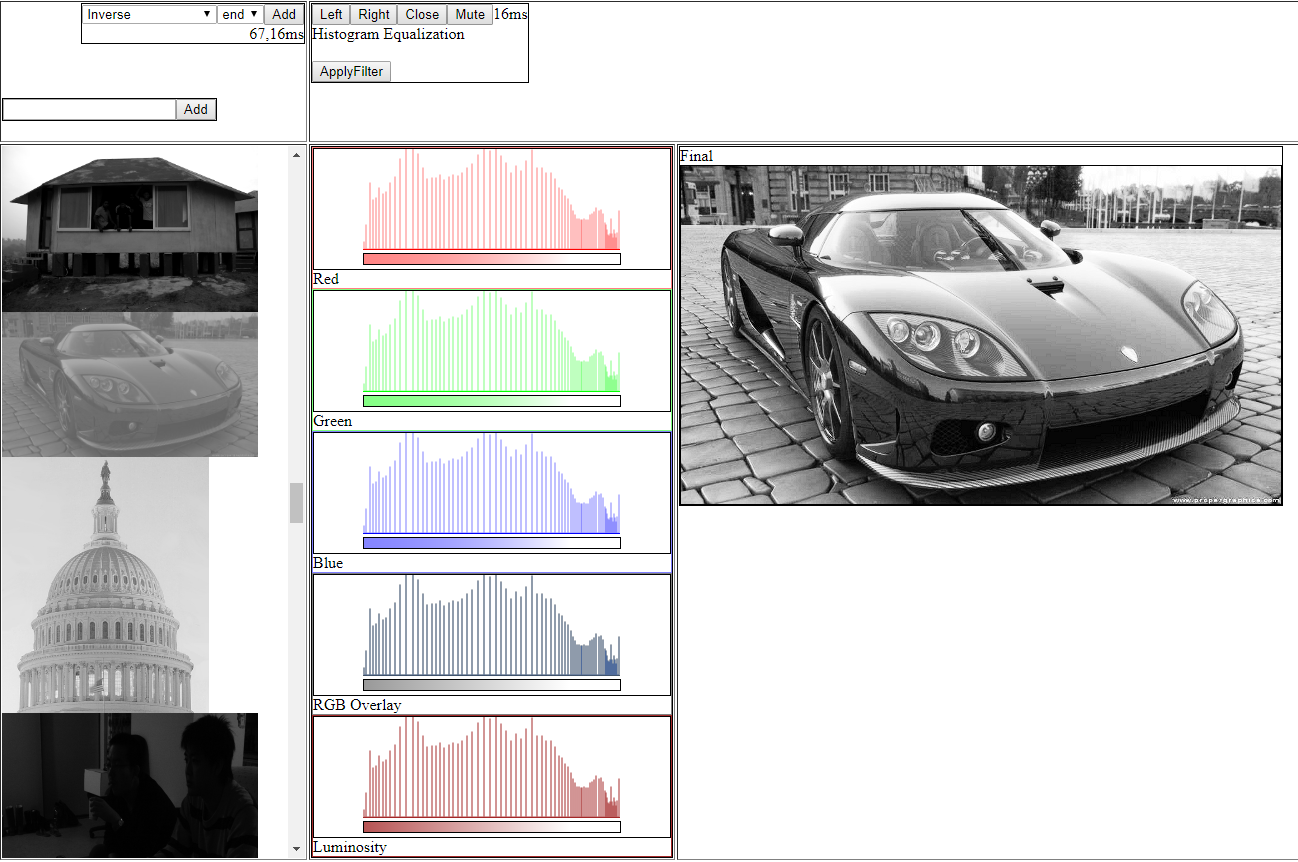
The effort subsequently turned into creating an HTML5 javascript image processor. I was able to take an input image through a chain of image processing, measuring latency as well as showing the histogram for all various color-related metrics.
Fairly rough but functional for (some) filters (add them to the chain from the upper left).
Live Demo: (link)