Home Automation
I wanted to be able to turn things in my apartment on/off remotely for a few reasons.
Lights — I have a lot of lamps, and I turn them all on/off a few times daily.
ACs — It’s hot and the ACs don’t run during the day when I’m at work, so my apt is always hot when I get home.
I wanted to solve both cases with a common implementation, which I considered to be a server (Raspberry Pi) running in my apt, accepting commands, triggering some kind of relay on/off.
For the AC use case, I actually wouldn’t be on my home wifi when I wanted to activate them, so working over the internet was a requirement.
The AC challenge:

Technologies
Relays (mechanical and solid state high voltage)
Raspberry Pi Zero W (the wireless tiny one)
Python
Webserver
HTML5
Javascript, async Promises
Research and Build
The approach to getting this to work was:
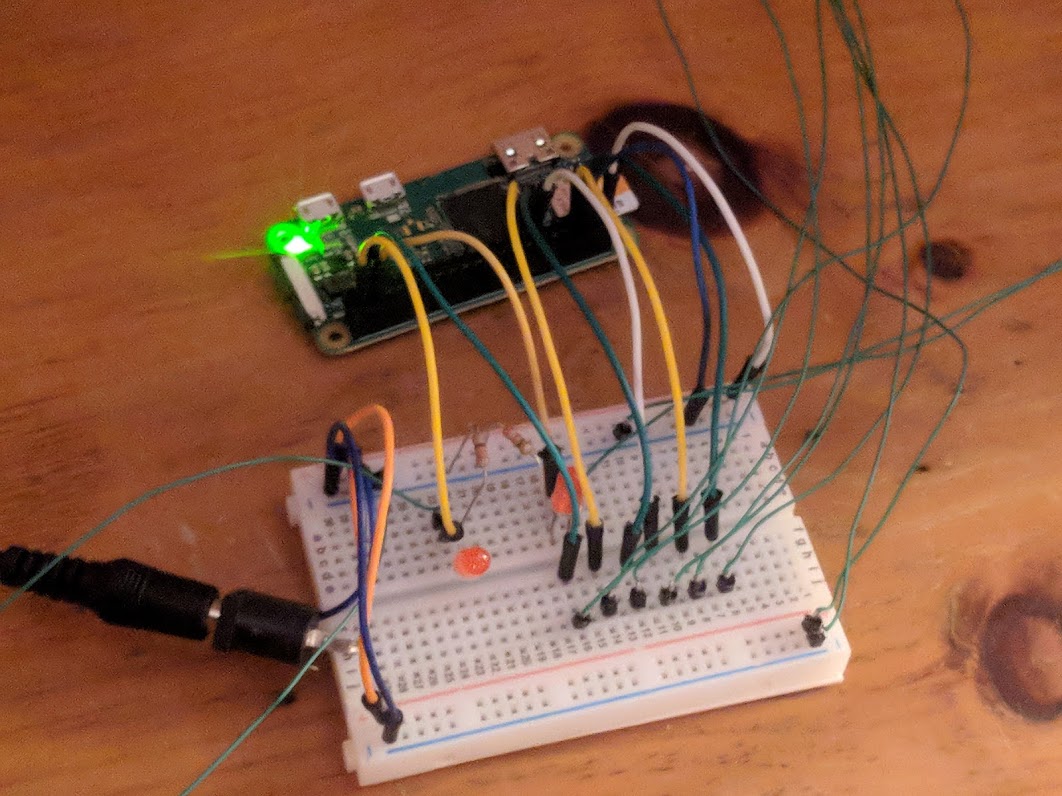
- A networked Raspberry Pi which can control electrical signals
- A webserver running on the Pi able to accept commands
- And to turn those commands into electrical signals
- Relays to control the actual ACs and Lamp circuits, operated by the Pi
The relays for the ACs was more involved than I first imagined.
The other bits weren’t too bad and were mostly just fun.
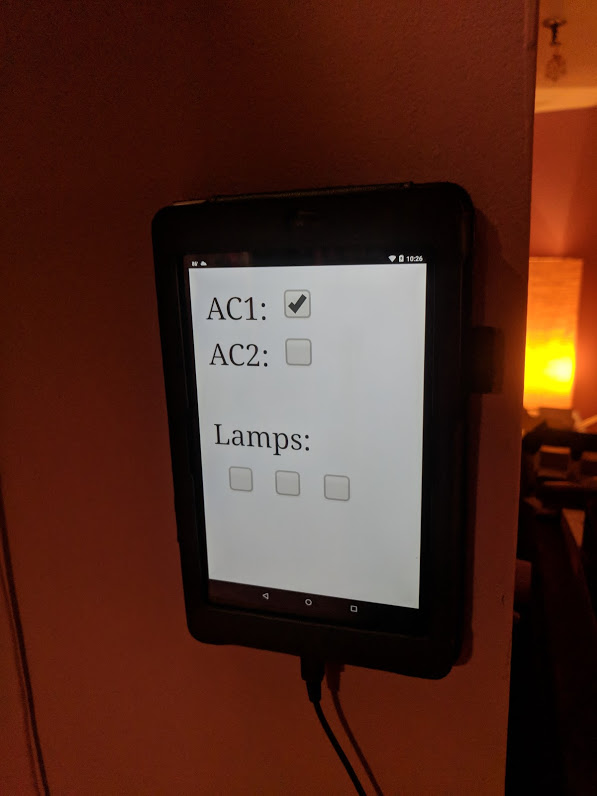
Later I added a permanent tablet control interface in the apt.
Webserver and Pi Control
Previously I’ve wrapped the python Tornado webserver library behind an API I liked better. It is modeled as an event manager (timers, etc) as well as a base class for an application which watches for specific URI requests.
The URI format is a simple getter/setter scheme.
http://server/get/?name=AC2 http://server/set/?name=AC2&value=1
I define the names of the ACs and Lamps on the server-side.
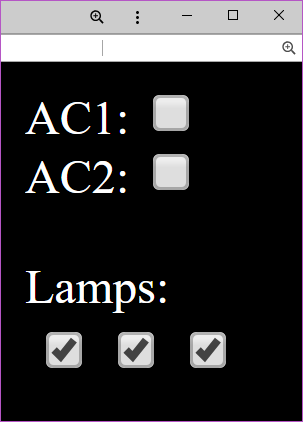
The client HTML is served up already knowing about the services. Super simple interface.
Click the checkbox, an AJAX request goes out to one of the URLs above. Checked means on, unchecked means off.

Periodically the control reconciles itself with reality, just as it does on startup.
That way, you can open as many browsers as you want, wherever you want, and they all stay in sync. New instances sync immediately on startup.
Of course I had to open up my home firewall and set up some DNS entries to point to my Pi.
AC Relays
The ACs draw a huge amount of current (20A) and are also 240 volts AC power, requiring special wall outlets, etc.
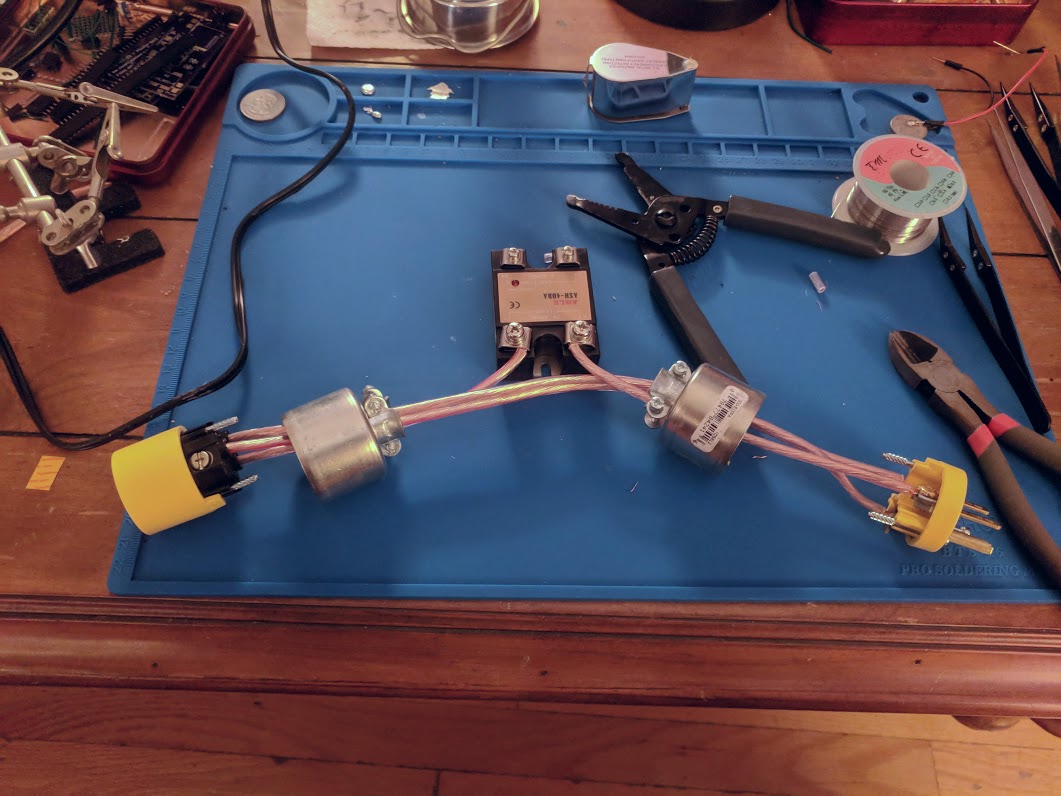
For that, you need special relays. I went with Solid State 480VAC 40A relays. I got some huge heat sinks for them too. These things get very hot.

However, I needed a way to interrupt the flow of current to the air conditioner itself without modifying the air conditioner.
For that, I built a female-to-male plug/cord to plug the outlet into. My relay was in the middle of the cord, completing the circuit when activated.

The AC plugs into my relay-enabled cable just as it would the wall. No AC modifications necessary.

Lamp Relays
Lamps, unlike ACs, are low current (0.5A) and normal voltage (110 volt AC).
For these, more traditional mechanical relays are sufficient.
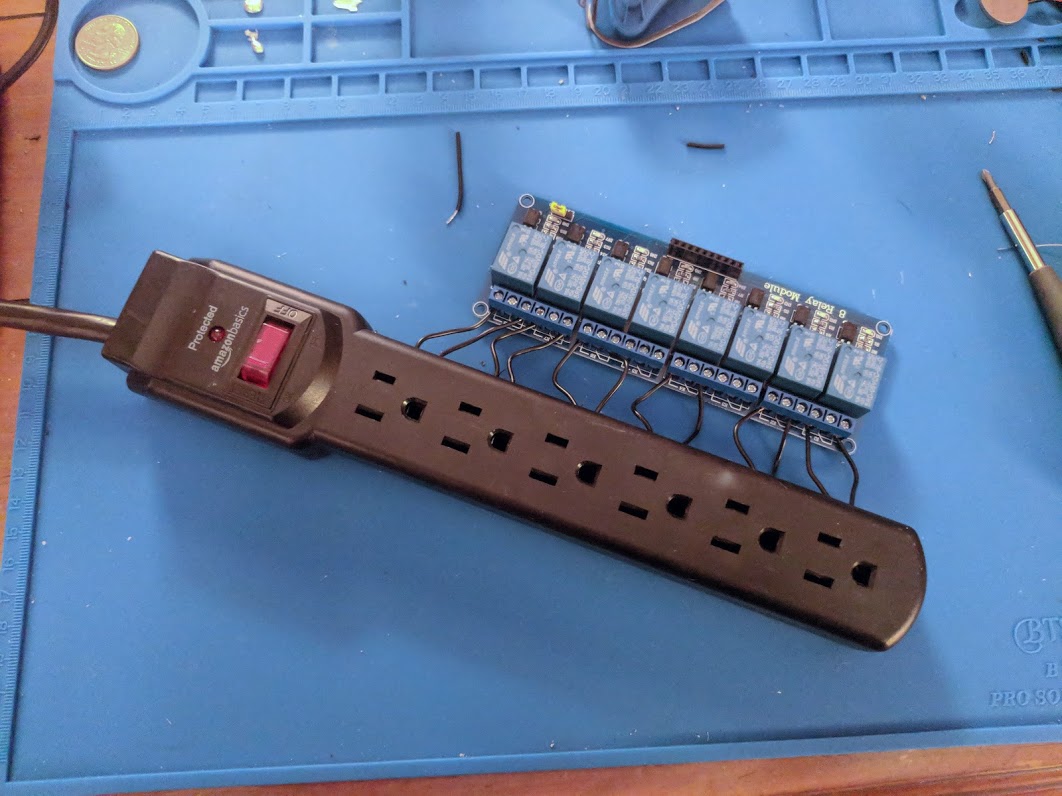
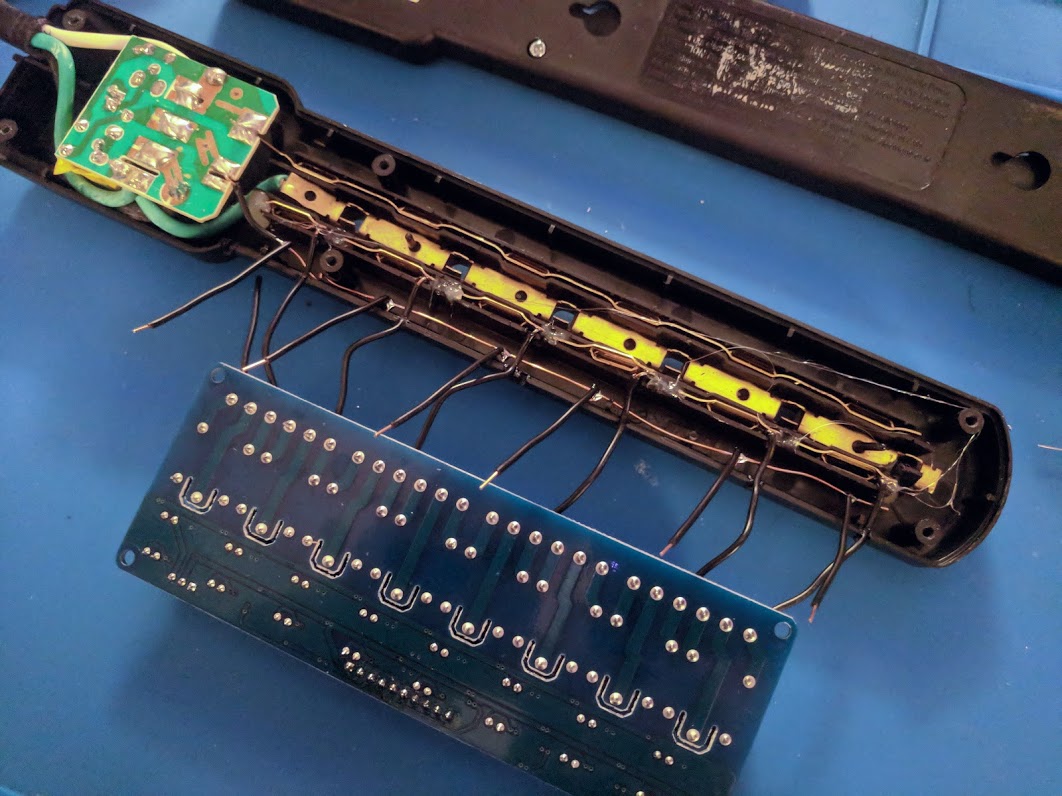
I decided to modify a power strip to have individually-remote-controllable on/off toggles through the webserver.
Each lamp would plug into a known plug. Allows for future growth as well.
Below you can see a bank of relays (safely) wired into operating the circuit
 .
.

Build Photos
I hid all the cords and put away the electronics after this.



And a tablet in a case secured to the wall. Later the HTML allowed for fullscreen and dark mode.